
How to edit favicon Shopify in 8 easy steps
July 15, 2022In this blog, I will guide you through how to edit favicon Shopify by the easiest way. Adding a favicon means increasing the chance of online presence to your eCommerce store.
![]()
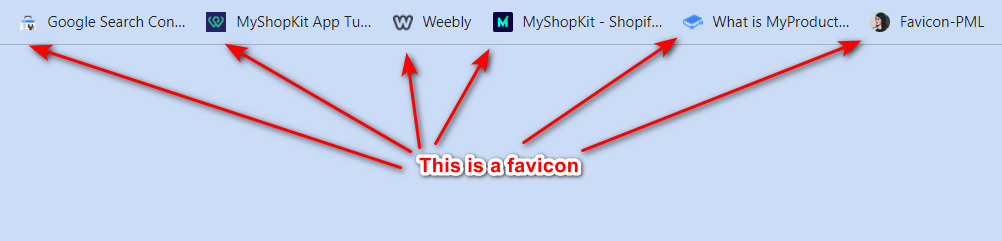
What is a favicon?
You are too familiar with the term “favicon” but you might not know it comes from 2 words “favorite icon”. Yeah! It’s an icon that almost all Internet users favor. It is a little square image shown next to a website URL. Favicons may be found on tabs in your browser and on sites like the bookmarks page that display web addresses.

Why should add favicon Shopify?
Shopify logo will act as a default icon when you first build a Shopify store. Unsurprisingly, every retailer wishes to alter it and include their brand's logo. It is also a wise act to add an unique favicon for your eCommerce store. This also helps bolster your brand and give your website a professional appearance.
Short recommendations for favicon on Shopify
The presence of a brand's logo on the browser tab enhances user experience. In particular, it facilitates interface navigation, improves brand identification, and raises click-through rates. Therefore, it is a must to design an ideal favicon. If you can’t design by yoursel, you could use free favicon generator.
There are 3 important things to consider before designing a favicon for your Shopify store:
- Size: Shopify suggests the ideal size of the 16 x 16 or 32 x 32 pixel sizes. In case you upload the bigger size, Shopify will resize the favicon image to 32x32 pixels.
- Format: Favicons should be in the proper ".png," ".ico," or ".svg" format.
- Design: Favicons must be unique to set your store different from the crowd.
How to edit favicon Shopify in 8 steps
There are many ways how to edit favicon Shopify, but I will introduce to you the easiest way.
-
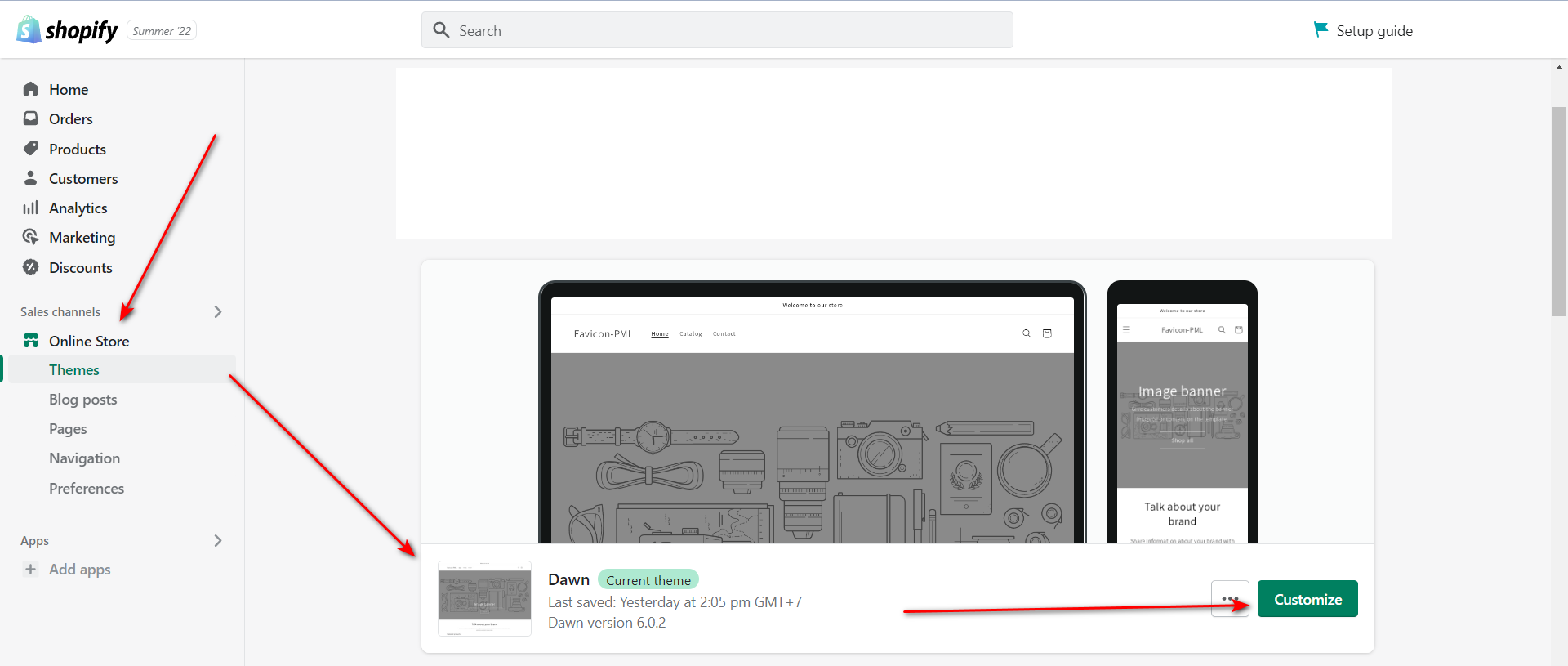
Log in your Shopify admin dashboard. Select Online Store under Sales Channels in the left-side menu.
-
You will be redirected to Themes area automatically.
-
Navigate to your current theme and choose the green Customize button.

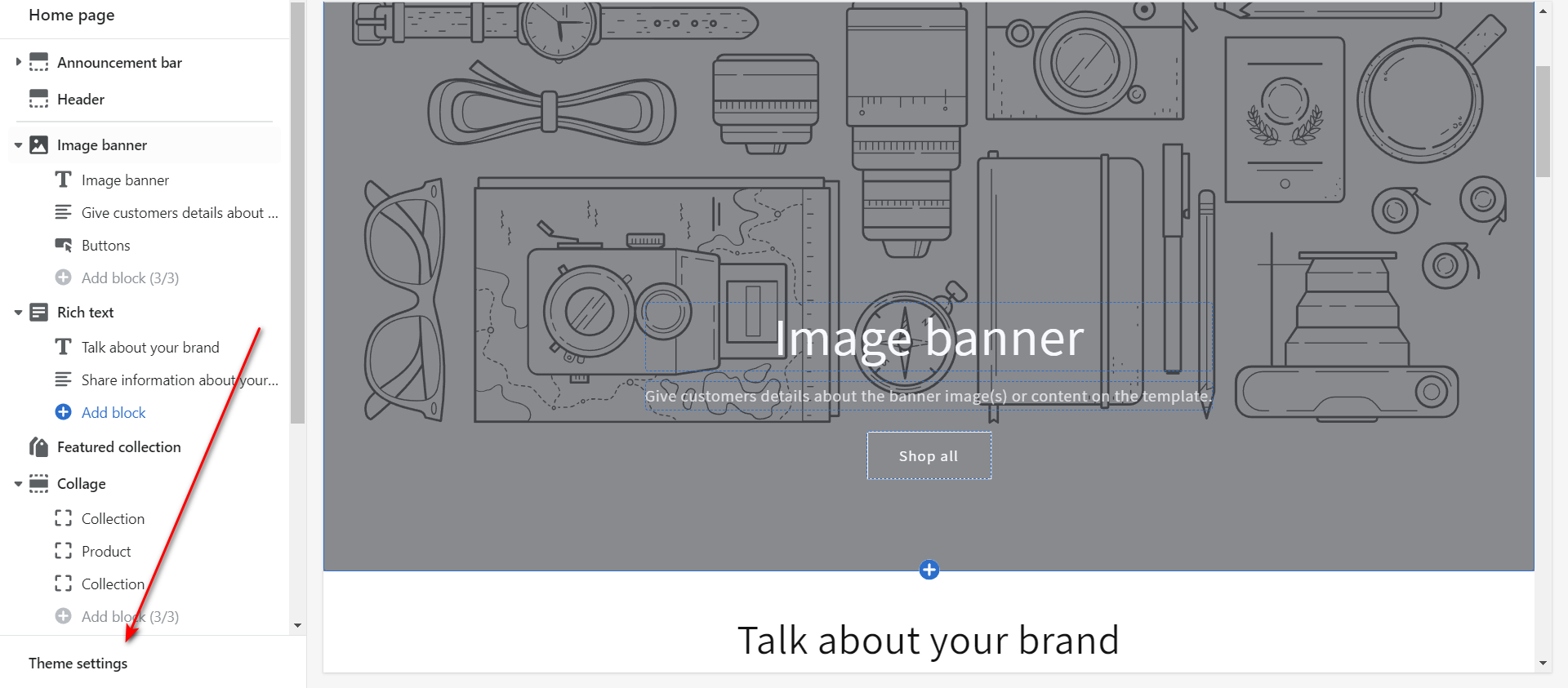
- The theme editor widget will appear afterwards. Scroll down to the end of the left-side menu, you will see the Theme Settings option.

- Click on Theme Settings and scroll down to find the Favicon option.
![]()
-
Choose Select Image to add a favicon. You upload your own favicon or browse through free image library. As mentioned before, my advice is that you had better design an original favicon to distinguish your store from thousands of others out there.
-
Add alt text to favicon to improve SEO and aid visually impaired users.
![]()
- Don’t forget to hit the Save button at the top-right.
Now, you thoroughly knew how to edit Favicon Shopify. You can see the favicon updated immediately.
![]()
Edit favicon Shopify: Final words
In this blog, I walk you through the quickest way how to edit favicon Shopify. I hope you succeeded in adding a favicon to your store now.
You might be interested in this article: Step-to-step Guide on Set up Afterpay Shopify.